Introduction
Yeoman is a very good framework for doing three things 1) scaffolding 2) dependency management and 3) build, preview & test. Yo is the component which does the code scaffolding and we are going to look a bit deeper on how to tune the generators to suit our need and structure.
Installing Yeoman and Git Protocol Problems
When dependencies are pulled via github, the protocol followed is git:// and is blocked by firewall at few places. In order for that to resolve, you need to make sure git uses http(s) instead of git. So, please execute the following line to make sure GIT follows HTTP protocol.
git config --global url."https://".insteadOf git:// |
After the above steps you should not have problems when using npm install or bower install.
npm install generator-angular generator-karma # install generators yo angular # scaffold out a AngularJS project npm install && bower install # install default dependencies bower install angular-ui # install a dependency for your project from Bower grunt test # test your app grunt server # preview your app grunt # build the application for deployment |
Yeoman Generators
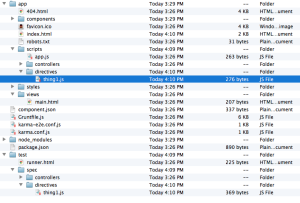
If you take a look at line 1 on the above snippet, if installs angular generator. So, lets take a look at how to scaffold out a AngularJS directive:
vsankaran-ml2:yeoman3 ksankaran$ yo angular:directive thing1 create app/scripts/directives/thing1.js create test/spec/directives/thing1.js |
When you install angular generator using “npm install angular-generator”, it may not installed in the actual yo library for users in Mountain Lion (10.8) or greater. So, if you execute the command “yo angular:directive thing1″, you might get an error saying that generator is not registered. To fix, please execute the following commands.
cd /usr/local/lib/node_modules/yo npm install generator-angular |
As you can see from above, it creates two things: 1) the directive itself and 2) the test case for the directive. This is where Yeoman’s strength is.
Modify Generator Behavior
Ok, now that we have scaffolded out a directive, how do I make sure that we scaffold out in a proper structure that we wanted to? The answer is not simple and we have to modify generator’s source to achieve that. I know, this is extremely dangerous, but the path and other stuffs is “hardcoded” in the generator code. Before we dig deep into the generator code, please understand that the generator code is located at: /usr/local/lib/node_modules/yo/node_modules/generator-angular.
Now, lets take a look at directive generator code snippet in index.js inside directives (which is inside the generator code) folder:
Generator.prototype.createDirectiveFiles = function createDirectiveFiles() { this.appTemplate('directive', 'scripts/directives/' + this.name); this.testTemplate('spec/directive', 'directives/' + this.name); this.addScriptToIndex('directives/' + this.name); }; |
The line this.appTemplate generates the directive file inside script/directives folder. Now we wanted to pass in an extra argument to accomodate module parameter, so that the file gets dropped at scripts/module_name/directives folders (this is just an example and not a final structure). You need to modify the code above like this:
Generator.prototype.createDirectiveFiles = function createDirectiveFiles() { if(this.args && this.args[1]) { var module = this.args[1]; this.appTemplate('directive', 'scripts/'+module+'/directives/' + this.name); } else { this.appTemplate('directive', 'scripts/directives/' + this.name); } this.testTemplate('spec/directive', 'directives/' + this.name); this.addScriptToIndex('directives/' + this.name); }; |
Now, on executing the command
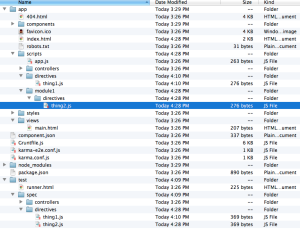
vsankaran-ml2:yeoman3 ksankaran$ yo angular:directive thing2 module1 create app/scripts/module1/directives/thing2.js create test/spec/directives/thing2.js |
it creates a module1 folder and places the directive file inside it. If you want to change the test script file location, you can change the this.testTemplate command.
That’s it folks. This is how you modify yo generator code for angular.