Introduction
This article will discuss on the various image loading techniques in web and functionality of each of them. Mostly, we write img tags and leave it at that and we don’t care what happens from there. But, it’ll really comes back to haunt us later when there are plenty of images on the site and web site drags itself.
Techniques
Baseline JPEG rendering
DEMO: link here
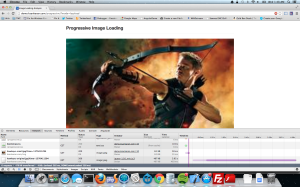
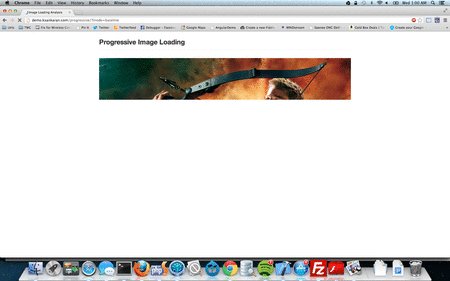
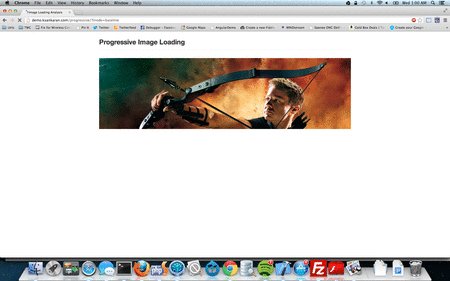
Baseline JPEGs are the default JPEG files we use. The images are rendered from top to bottom with each layer after another. Please look at the below GIF for understanding the loading process.

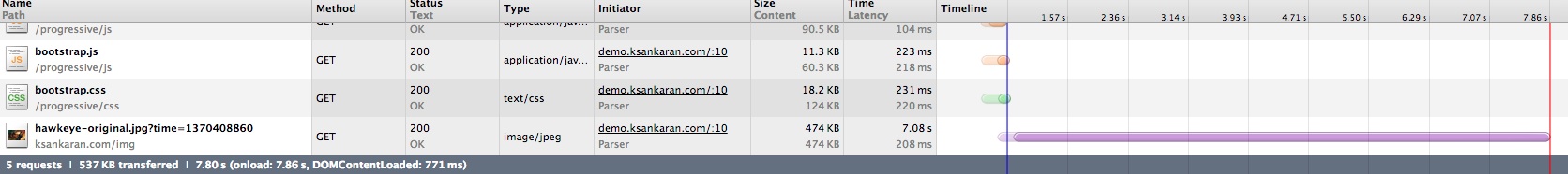
Now to the details, the image is fetched from the server and as soon as it gets a line, it draws there. As you can see from a test below, it took 7.6 seconds to complete the image rendering and the spinner was spinning till the end – which means, you are having a bad user experience of just painting few lines of image every second and though the document got ready, the end user is under the impression the document is still loading.
Progressive JPEG rendering
DEMO: link here
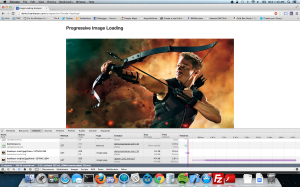
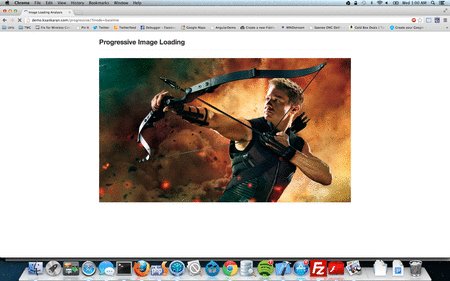
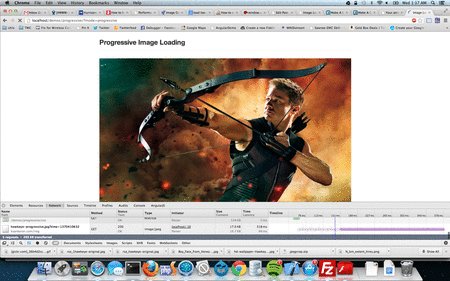
Progressive JPEGs are special kind of JPEGs which has to undergo few processes to create progressive JPEG from normal JPEG. The progressive JPEGs render in a different way – interlaced. Meaning, all the rows are rendered with first with minimum detail and as download progresses, the quality of image improves.

As you can see, the entire picture is visible right from the time page is loaded except the data is fetched continuously to enhance the picture.
Both, baseline and progressive will delay the load event.
Creating Progressive Images (Mac OS X)
jpegtran -copy none -optimize hawkeye-original.jpg > hawkeye-opt.jpg jpegtran -copy none -progressive hawkeye-opt.jpg > hawkeye-progressive.jpg |
Progressive takes almost the same computation memory and won’t bring the browser down. However, JPEGs are a compressed format and progressive is much more optimized in it but this cannot be said for other formats. PNG renders better than JPEG in progressive.
Simulate Progressive with JS
DEMO: link here
This is an idea to load the cheapest version of the image first and in a separate thread update with a HD version.
The image attribute should have low quality src and a reference to high quality src for us to load later.
<?php <img refresh="http://ksankaran.com/img/hawkeye-original.jpg?time=<?php echo time(); ?>" src="http://ksankaran.com/img/hawkeye-small.jpg?time=<?php echo time(); ?>" width="100%"> ?> |
On document ready, create a timeout thread to update the src:
$(document).ready(function() { window.setTimeout(function() { $('img[refresh]').each(function(idx, element) { var refreshURL = $(element).attr('refresh'); $(element).attr('src', refreshURL); }); }, 200); }); |
With this JS simulation, we get a better user experience and document load is fired right after the low quality version is loaded. The only disadvantage is, increased network traffic with small and HD version loading for every image. However, if it is used for only HD images on the page, this is an great approach.